WEBサイトの「コンセプト」の意味を、WEB担当者が正確に理解しておくことはとても大切です。
オンライン上に存在するWEBサイトの総数は17億以上(2019年9月時点)。
数あるWEBサイトの中から自社のWEBサイトを選んでもらうためには、コンセプトの打ち出しは絶対に欠かせません。
しかし、WEBサイトのコンセプトとなると次のようなことでお困りではないでしょうか?
- WEBサイトのコンセプトの意味があまり分かっていない
- WEBサイトのコンセプト作成をどのような手順で進めていくのか分からない
これらの悩みにお答えしていきます。
本記事では、WEBサイトのコンセプトの意味や目的が理解できるようになり、実際にWEBサイトを作るところまで進められる方法をお伝えしていきます。
目次
WEBサイトのコンセプトとは?

WEBサイトのコンセプトとは何か。通常コンセプトと言うと「概念」という意味合いを持っており、実に分かりにくいものです。ここでは、WEBサイトのコンセプトを次のように定義します。
WEBサイトのコンセプトの意味
- WEBサイト全体の世界観(方向性)を揃えること
WEBサイトでコンセプトがあると、関連情報やデザインにまとまりが生まれます。そうなると、WEBサイトに訪問したターゲット読者はWEBサイトを巡回する可能性が高くなります。
巡回する数が増えれば、ターゲット読者とのエンゲージメント(関係性)の向上に繋がるため、事業の目的達成するまでが早くなります。
例えば、経済メディアのNewsPicksのコンセプトはこうです。
「News is not always black and white. (1つのニュースでも人によって多様な捉え方がある)」
NewsPicksは、ニュース記事だけではなく、業界内外の有識者がコメントをしていて、様々な観点からニュースを見ることができるように設計されています。
マスメディアからの一方通行な情報発信ではなく、有識者を巻き込むことで「経済を面白くする」という世界観を感じられるのではないでしょうか。これが「コンセプト」です。
【例】コンセプトのあるWEBサイトの特徴
- ターゲット読者が好む情報がまとまっている
- デザインが全体的に統一されている
- WEBサイトから「個性」を感じられる
WEBサイトのコンセプト作成手順
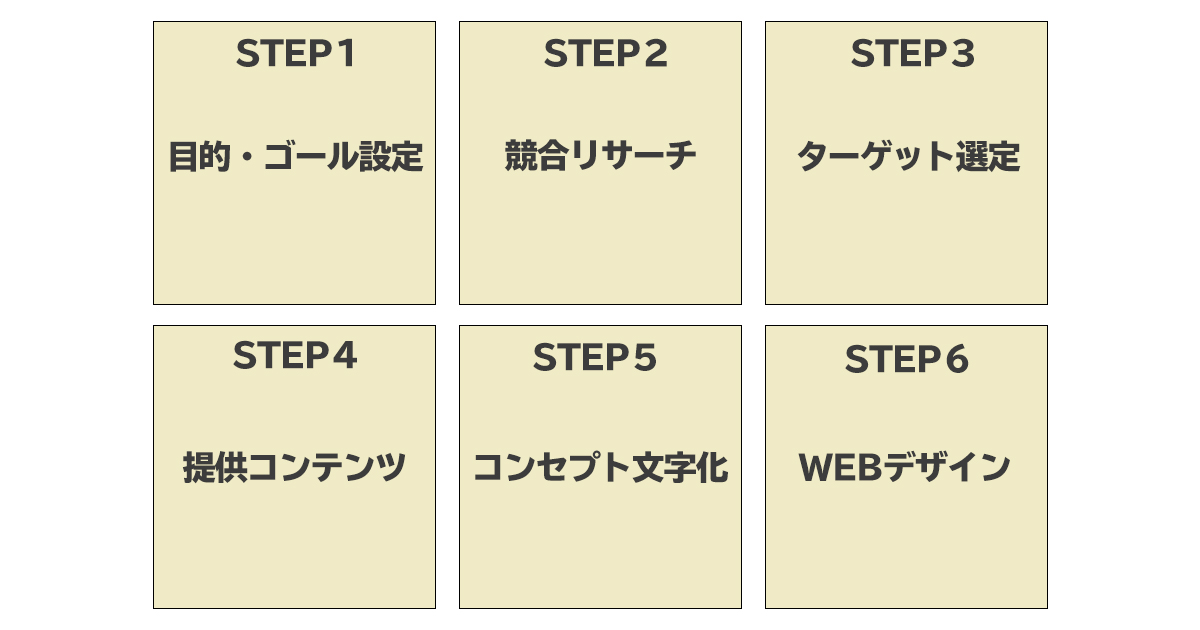
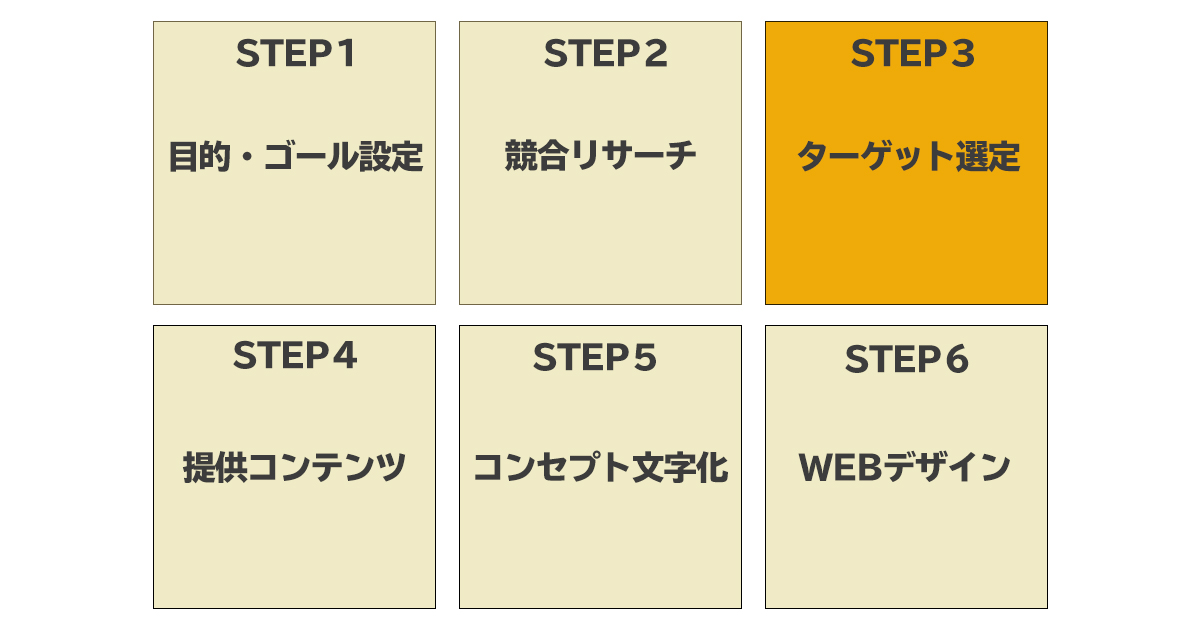
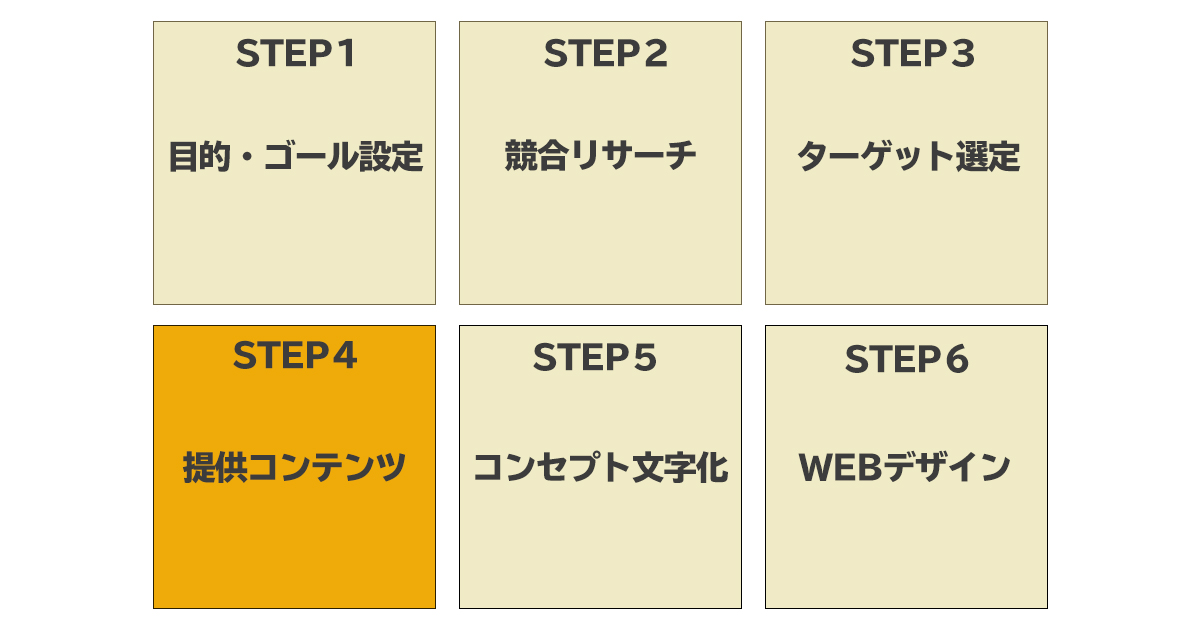
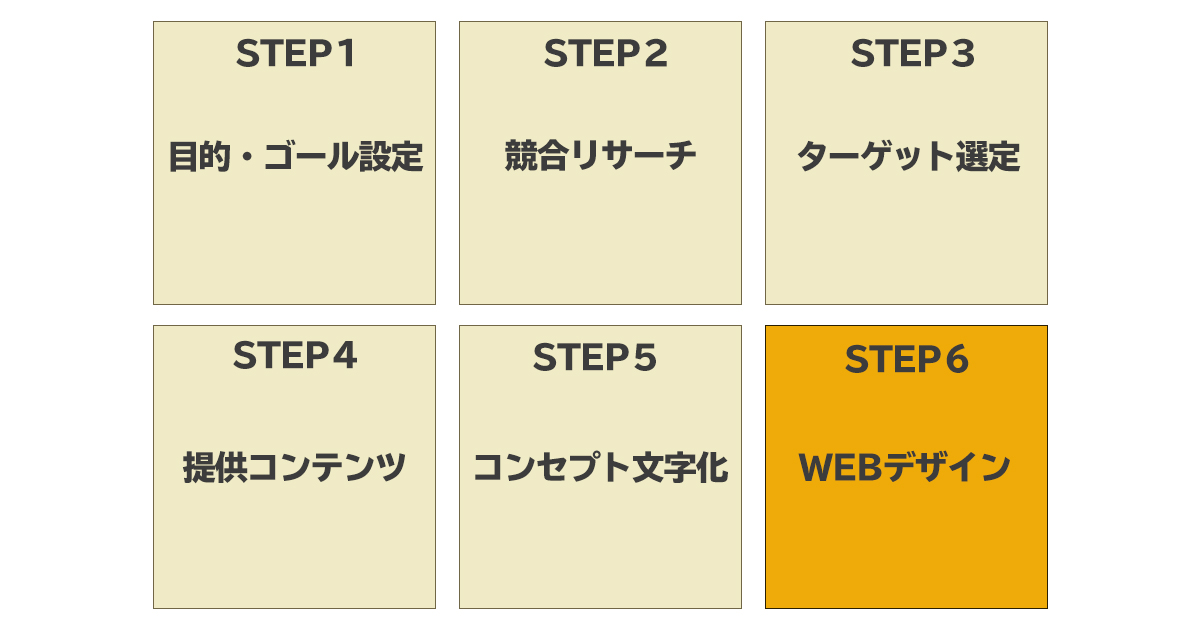
ここからは、WEBサイトの作成手順を解説していきます。WEBサイトの制作は次のステップで進めていきます。

それでは、ステップ1〜ステップ6までを順番に見ていきましょう。
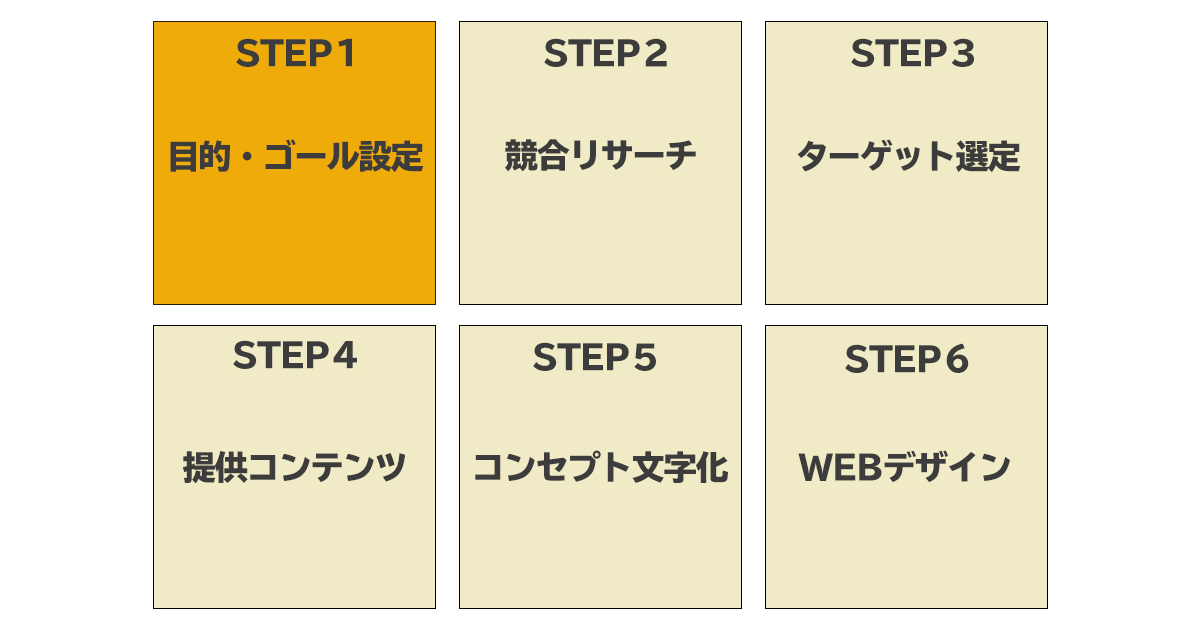
【ステップ1】目的・ゴールを決める

WEBサイトを何の目的で制作するのかを明確にしておきます。ここで認識がズレてしまうと、部門間や担当者間で方向性がバラバラになってしまうので注意が必要です。
【例】WEBサイトの目的・ゴール
- 商品・サービス販売
- 売上アップ
- 資料請求
- 人材採用
- ブランディング
- 認知度向上
WEBサイトの目的・ゴールが決まったら、競合サイトの戦略・戦術のリサーチや、ターゲットを決めていきます。
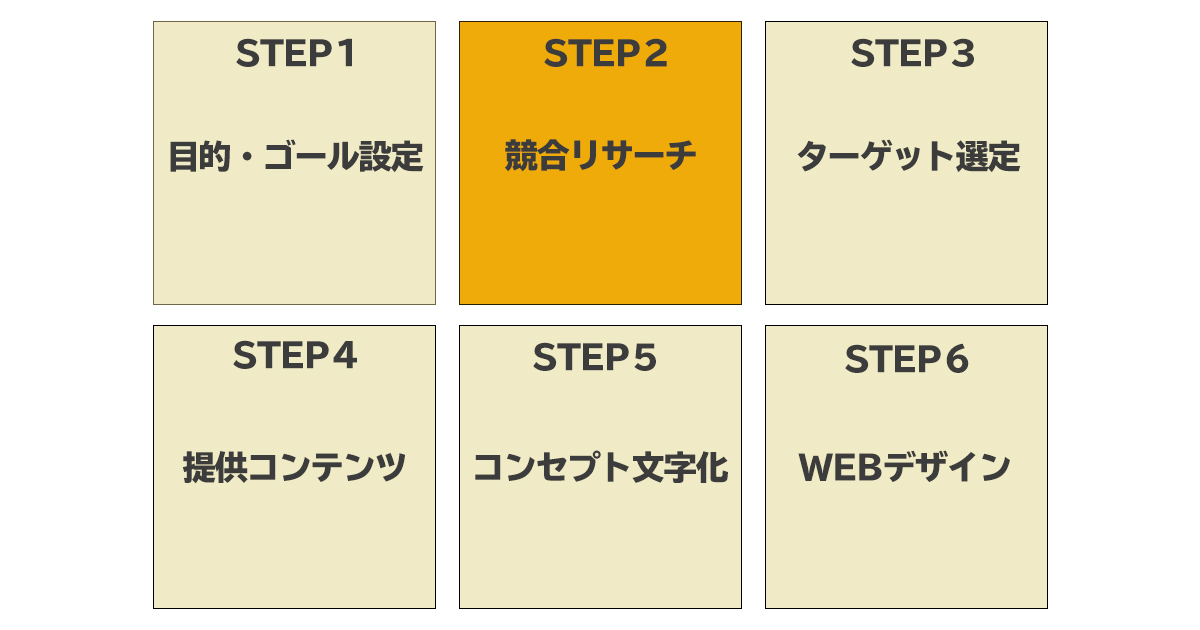
【ステップ2】競合リサーチする

競合のリサーチをしていきます。ここでは、自社が狙う「キーワード」が検索エンジン(Google・Yahoo)で表示される競合サイトを探します。
例えば、自社で「TOEIC教材」を販売することを目的とするWEBサイトを立ち上げる場合、「TOEIC」に関連するキーワードで10位以内(1ページ目)に表示される競合サイトを見つけて分析していきます。
- [ TOEIC 勉強法 ]
- [ TOEIC リスニング]
- [ TOEIC リーディング]
調査する競合サイトは、月間検索数が1,000件以上のキーワードだけで問題ないです。
競合サイトの情報を下記のようにエクセルなどでまとめていきましょう。この作業はかなり気合がいることは先にお伝えしておきます…。ですが、リサーチで手を抜くと後で痛い目を見るのでしっかりやることをオススメします。
【例】競合サイトでリサーチする情報
- WEBサイトのコンセプト
- WEBサイトの目的・ゴール
- 強み・弱み
- ターゲット層
いずれの情報もWEBサイトに記載されていないと思うので、リサーチする人の感性でOKです。書いてるコンテンツ内容などから、おおよそ推測できるようになります。
【ステップ3】ターゲット読者を決める

WEBサイトで訪問して欲しいターゲット読者を決めていきます。
先ほどの「TOEIC教材」であれば、ざっくり次のようなターゲット読者は考えられます。
- 企業へ就職で優位になるためにTOEIC試験を受ける学生
- キャリアアップのためにTOEIC試験を受けるサラリーマン
前者であれば、学生生活に関するお得な情報も届けることができますし、後者であればキャリアップに繋がる情報を届けることも可能です。
それぞれターゲット読者を誰にするかによって、WEBサイトを通して届けるメッセージが変わってくることがわかります。
【ステップ4】提供コンテンツを検討する

次はWEBサイトに訪問するターゲット読者へ何を提供していくのかを検討していきます。
ここでいうコンテンツは次のようなものです。
- 会社概要
- 経営理念
- 問題解決型の記事
- コラム記事
- スタッフ紹介
- 問い合わせフォーム
- 商品・サービスの注文
- SNSアカウント
要するにターゲット読者のWEBサイトで「行動」を決める作業です。WEBサイトの目的を達成するためには、「何」があれば達成可能になるのかを検討していきます。
【ステップ5】コンセプトを文字で表現する

コンセンプトを20文字前後で表現していきます。
コンセプトの作り方は、魅力的なコンセプトの作り方【全6ステップの具体的手順を解説】に詳しく書いていますので、どうぞご覧ください。
コンセプトが決まると、提供コンテンツも「こういうのあった方がいいなぁ。これはいらないかもなぁ。」と思い付くことも多々あります。
この段階であれば工程は戻っても全然OKですので、必要なコンテンツを見直していきましょう。
【ステップ6】WEBデザインを決める

最後にWEBデザインを決めていきます。
実際にWEBサイトの最終形は「ワイヤーフレーム」で検討していくため、ここでは方向性さえ決められればOKです。(どこまで決めるかは担当者によって違います)
ワイヤーフレームは、WEBサイトの設計図面のことです。何を、どこに、どのように設置するのか認識合わせするために使います。
WEBサイトのデザインと言っても、いくつかパーツがあります。
【例】WEBサイトのデザイン
- メインカラー
- 文字フォント
- ロゴ
- 画像(トップページや記事に使用)
- メニュー
- トップページ
- カテゴリーページ
- ウィジェット
- ヘッダー/フッター
などなど・・・です。例えば、メインカラーはシンボルカラーの「赤」にしよう!といった感じで進めていきます。
このあたりはWEBデザイナーやWEBサイト製作会社の仕事領域ですね。簡単なのは個人レベルでも作れますが、こだわるなら「餅は餅屋」かなと思います。
WEBサイトは事業戦略全体で考える

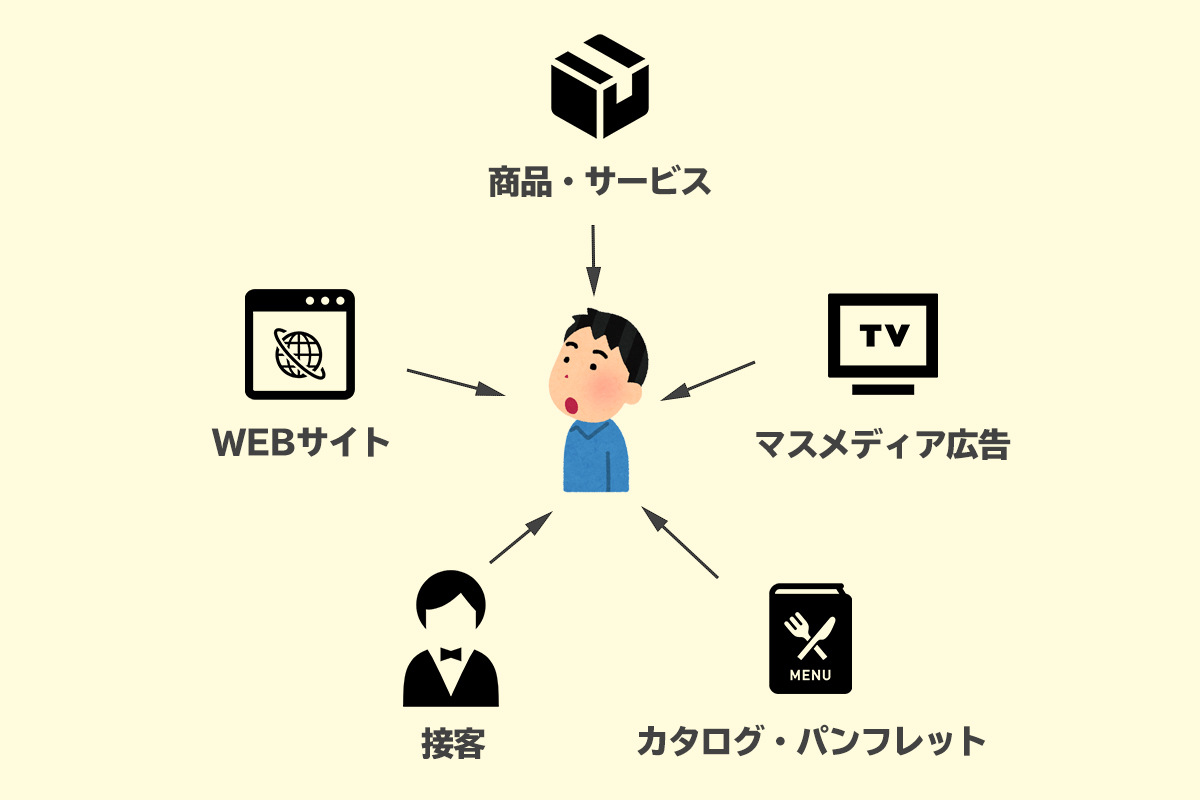
WEBサイト制作は、事業での「目的達成」するための手段の1つに過ぎません。観るのはWEBサイトだけではなく、関連要素とのバランスを考えながら制作を進めていきましょう。
【例】関連要素
- 自社のポジショニング
- 店舗
- カタログ・パンフレット
- マスメディア広告
- チラシ
- 接客
- 商品・サービス
企業のブランド戦略で考えると、顧客との接点には「一貫性」を持たせる必要があります。
例えば、自社の商品・サービスは「高級感」のあるイメージで販売したいのにも関わらず、WEBサイト側が「親しみやすさ」を前面に出してしまうと矛盾が生じます。
これでは駄目ですね。。
事業戦略とWEBサイトが一貫性を持たせられるように、担当者同士や部門間で認識をすり合わせるようにしてください。
そのためには、自社のポジショニングを確認するのが一番手取り早いですね。通常は、ポジショニングからマーケティング戦略を展開しているはずなので。
ポジショニングの意味や目的は、ポジショニングの意味と目的とは?【初心者向けに分かりやすく解説】で詳しくご紹介しています。
事業戦略を忠実に再現している企業
論より証拠です。事業戦略と一貫性のあるWEBサイトを運営している有名ブランド企業を2社を簡単にご紹介します。
「あくまで有名ブランド企業だからな…」ではなく、本質的な学べる部分はありますので、いいところは真似ていってくださいね。
世の中には、思わず引き込まれるようなWEBサイトがたくさん存在します。そのようなWEBサイトを見つけたら、ブックマークなどして保存するのがお勧めです。
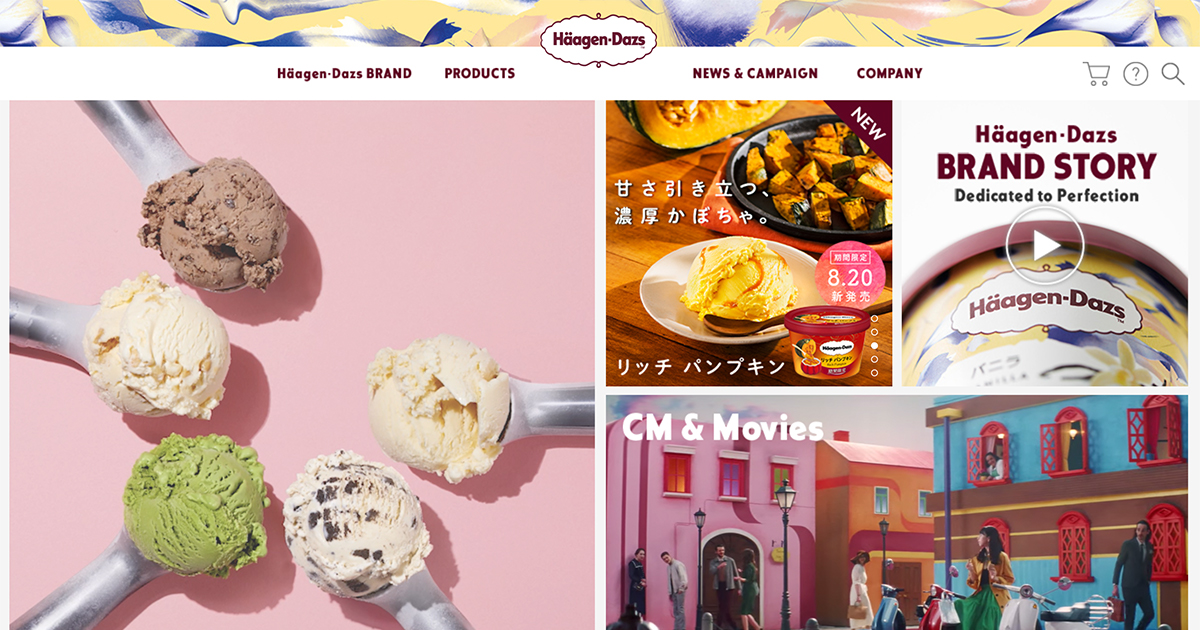
ハーゲンダッツ
ハーゲンダッツのWEBサイトはこちら。商品コンセプトが「大人の高級アイスクリーム」ですので、WEBサイトも派手なデザインは使わずに設計されているように感じます。

(出典元:ハーゲンダッツ公式サイト)
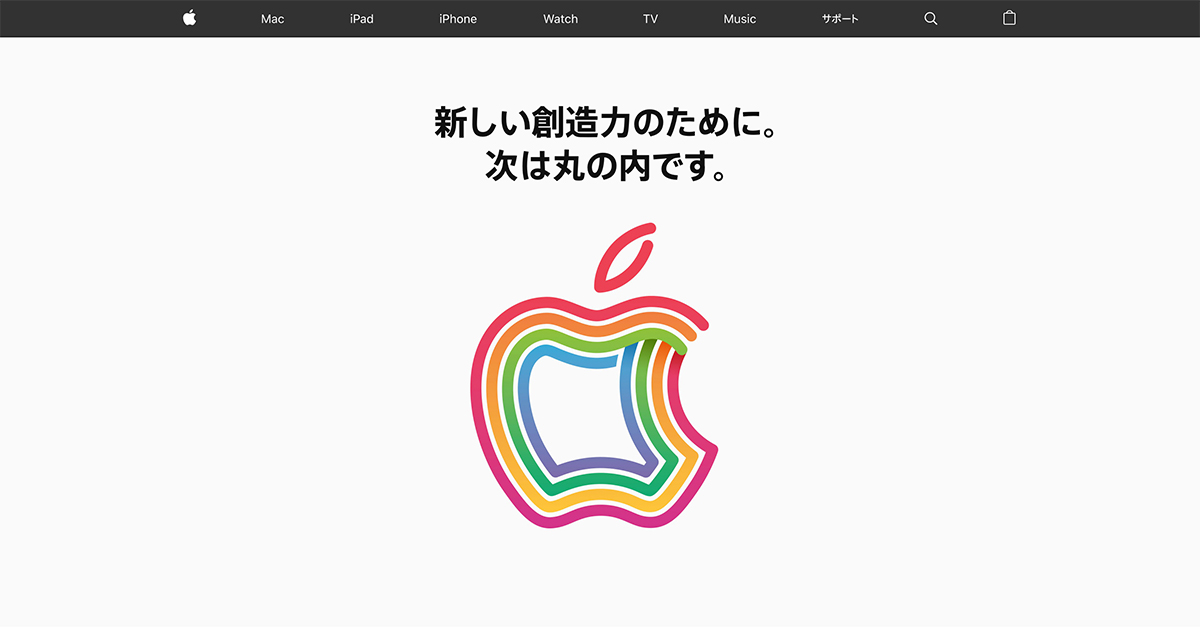
アップル
アップルのWEBサイトはこちら。アップル社は商品から店舗・商品まで、すべてにおいて「シンプル」を追求しているブランドです。
WEBサイトも「シンプル」にこだわったデザインになっています。

(出典元:アップル公式サイト)
コンセプトが決まったら、実際にWEBサイトを制作してみよう
WEBサイトのコンセプトを一通りお伝えしました。
具体的にアウトプットを作るところまでの手順を書きましたので「WEBサイトのコンセプトって何?」という漠然とした状態からは脱却できたと思います。
WEBサイトのコンセプトが決まったら、「あとは、ひたすらアウトプットのために作業するべし!」です。
なお、WEBサイトは、通常、次の2パターンで製作します。
- CMS(Content Management System)
- WEBサイトの製作会社で開発
本サイトはCMSで製作しており、WEBサイトをこれからスタートアップで始める場合は、CMSがオススメです。ご参考までに。